As I’ve alluded to before, I’m an organizational nut. Whether it’s the code that I’m writing or the project management I’m performing, I like to keep things neat and tidy. For new projects at Code School, I like to organize them in their own Trello board.
What’s Trello, you ask?
Trello is the free, flexible, and visual way to organize anything with anyone. – Trello’s Site
What I like most about Trello is its visual layout. It uses lists in a scrollable, horizontal format, which helps separate tasks into areas or phases.
Trello calls each task a “card”, so I’ll use “task” and “card” interchangeably, as they are referencing the same thing.
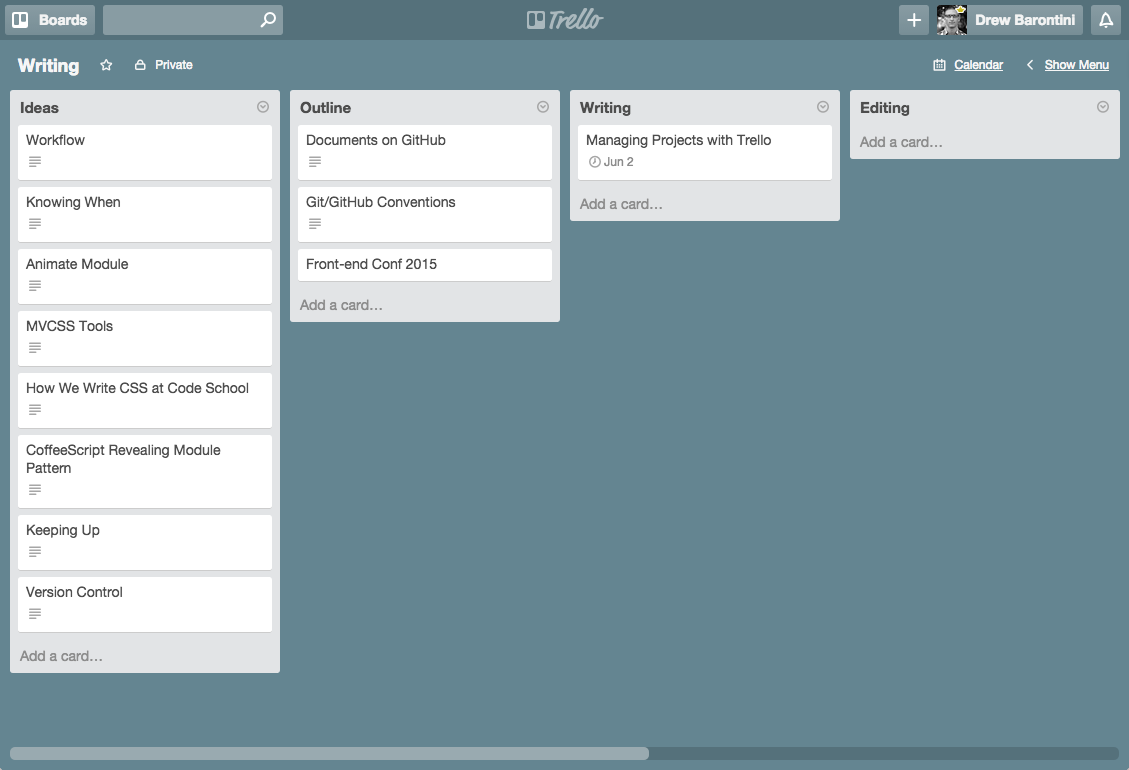
As an example, I have a “Writing” board that I use for organizing the articles I write. There are lists for the different “phases” of writing an article. I move the card into each of these phases to get a visual representation for the status of a card, or task.
 My example “Writing” Trello board.
My example “Writing” Trello board.
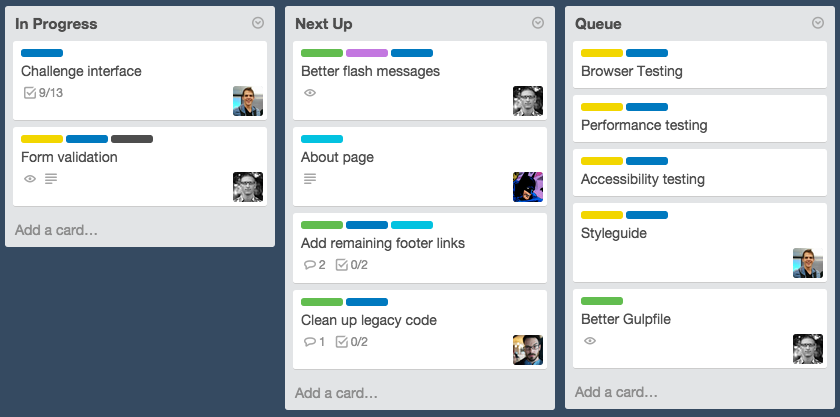
With a team, you can add members to a card, which will show their avatar, giving you a better at-a-glance view of who is working on what.
 A Trello board with members on a card.
A Trello board with members on a card.
Organizing Your Project
At Code School, I’ve employed the following project template that I duplicate for each new project. Here’s the general overview of each of the lists used in the template:
- In Progress
- Next Up
- Queue
- Waiting For
- Ready for Review
- Completed
- Ideas / Discussion
In Progress
This is the list of cards that you are currently working on. The goal of this list is to answer “What is everyone working on?”.
Next Up
This is the list of cards that are ready to be worked on. Any team member can add themselves to the card to take it, and then they can drag it to the In Progress list when they start working on it.
Queue
The Queue list is for the running list of cards that will be moved into the Next Up list. These cards aren’t 100% nailed down, so additional details might be required. Sometimes these cards will be moved into the Waiting For list, which we’ll talk about now.
Waiting For
This list holds cards that are, as you might expect, waiting for something; there is a blocker. For example, you might need copy on a page before you can get to the design and front-end, so you drop it in the Waiting For list.
Ready for Review
At Code School, we have a lead front-end developer on each project. That person oversees the front-end for project they are working on. Whenever additional front-end developers join the project, they will drop their completed tasks in the Ready for Review list so that the lead front-ender on the project can review the task. Generally, this is in the form of a Pull Request on GitHub.
Trello will format your GitHub links for you so that they’re easily recognizable.
Completed
Continuing the theme of self-explanatory list titles, this is the list that contains cards completed for the week. At the start of each week, we clear out the list by archiving the cards and adjusting the date in the list title. For example, “Completed - Week of 6/1/15” would be the title of the list for this week.
The benefit of this list is that you have your running list of what’s been completed each week. For us, it’s useful in our Monday check-in meetings.
Ideas / Discussion
The last list is essentially an inbox for dropping ideas, questions, etc. These cards will either get archived or moved into any of the aforementioned lists.
Labels
In addition to the lists, you can create labels to assign to your cards. Here’s how those are set up in the template:
- Easy
- Medium
- Hard
- Bug
- Design
- Front-end
- Question
- Back-end
Easy/Medium/Hard
We label each task based on difficulty level, which also indicates roughly how long a given task might take.
- Easy: Less than a day
- Medium: 1-2 days
- Hard: More than 2 days
This is beneficial because, at a glance, we can see which cards can be done quickly. It’s a lot easier to triage Easy cards before grabbing a Medium or Hard task.
Design/Front-end/Back-end
These labels indicate what area will be needed. Sometimes it’s just one, or any combination, of the areas.
Bug/Question
These are just used to identify if a task is a bug or a question. Crazy, right?
Subtasks
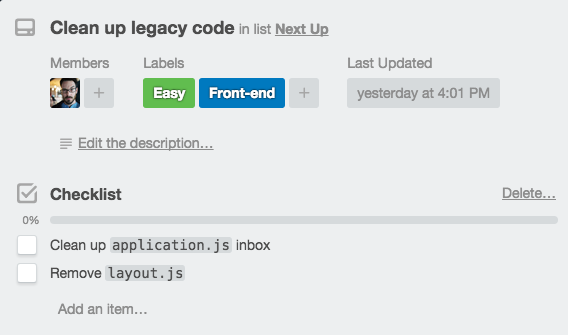
Each card in Trello can optionally have one or more checklists. If the card can be broken down into sub-tasks, it’s useful to add those to further track progress.
 A Trello card with subtasks.
A Trello card with subtasks.
Status Updates
I will say that I don’t find Trello useful for long conversations, but it’s very conducive to small status updates, as well as pinging team members.
When we’re updating the status of a card, we’ll add one or two sentences to a card, which is good for checking in on progress. And, if we need anything from another team member, we’ll just ping them within the card.
Power-Ups
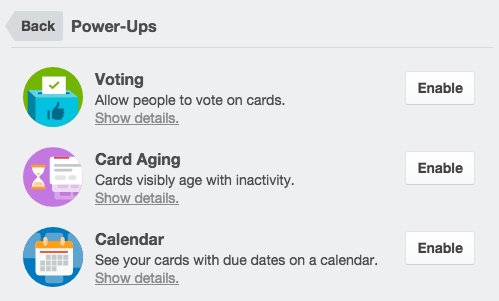
Trello has three “Power-Ups” that aren’t enabled by default.
- Calendar
- Card Aging
- Voting
 The Trello Power-Ups.
The Trello Power-Ups.
Calendar
With the calendar, you get a traditional calendar view of your tasks that have due dates attached to them.
 The Trello Calendar Power-Up link.
The Trello Calendar Power-Up link.
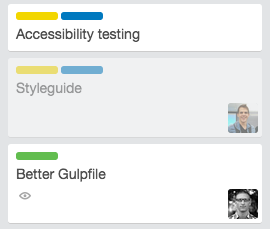
Card Aging
“Card Aging” is a feature that will “gray out” any cards without recent activity. This is useful to identify cards that need to be talked about, or moved.
 The Trello Card Aging Power-Up.
The Trello Card Aging Power-Up.
Voting
With the “Voting” feature, you can “+1” a card. This is sometimes useful for cards in the Ideas / Discussion list.
 The Trello Voting Power-Up.
The Trello Voting Power-Up.
That’s All, Folks
That’s a quick rundown of how we’re using Trello to organize our bigger projects. We’re continually evolving the organization, but the ideas remain the same. Hopefully this helps you get more organized!