A common misconception I see with new developers is the apprehension to “Google” something. There’s an assumption that Googling is wrong or somehow cheating. Despite popular belief, developers don’t store every single piece of information in their head. Developers use Google. A lot.
I’m here to tell you that’s okay. When I first started working alongside developers, seeing them use Google was a relief. It was good to know I wasn’t doing anything incorrect. Now that I’ve fully incorporated Google into my toolset, I’ve found a few ways to improve the efficiency of finding answers from search results.
Identifying repetitive tasks
When using Google (or any search engine), take time to spot repetitive tasks:
- Do you search for the same thing over and over?
- Do you notice several visited links in the Google search results?
- Does the solution come to you after you find the solution?
If that’s the case, it’s worth documenting the solution in some format.
Documentation
If the problem is an interesting one, write about it. You don’t have to write some long, drawn-out article. You can tweet about it, create a GitHub Gist, a CodePen, or use any similar service.
The advantage to writing about the problem is you have a formal means of starting a conversation. You can forever share your newfound knowledge with the world (assuming the Internet sticks around). I’ve come across countless, well-written blog posts while researching a problem.
Help others by answering questions like:
- What was the problem you had?
- How did you solve it?
- What did you learn while trying various solutions?
You may assume your solution or discovery is common knowledge.
“Everyone must know about this.” – Me generalizing “you”
I guarantee you someone will stumble upon your post, saving them time, money, and teaching them in the process. After all, the World Wide Web, at its core, is a collection of hyperlinked documents. Tim Berners-Lee, y’all!
Speeding up the process
Beyond documenting the problem, you can speed up the “Googling” process by:
- Using documentation tools, such as Dash (OS X)
- Use Alfred to leverage tools like Dash
- Use Alfred to create custom searches
Alfred
Alfred is an application launcher and so much more. You can create workflows that hook into applications, like Dash, to quickly search for documentation.
I’ve written an extensive setup article on Alfred, if you’d like to learn more about it.
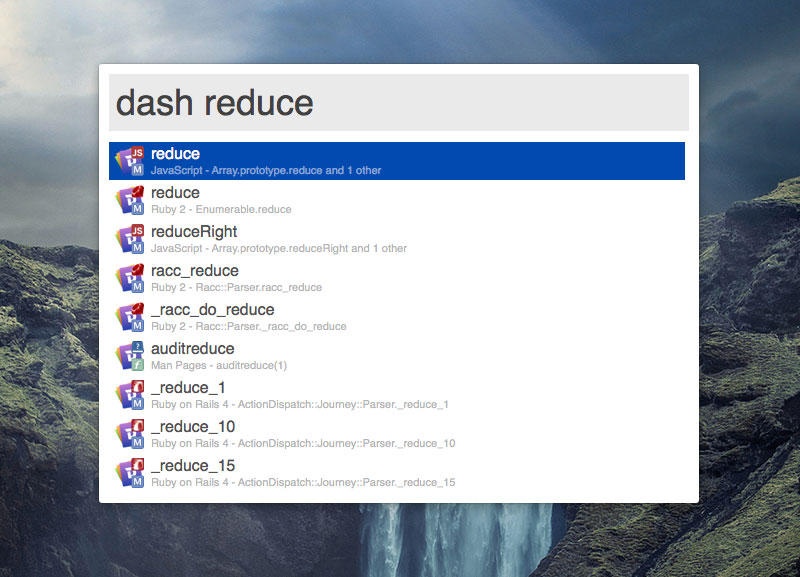
 Searching through Dash with Alfred
Searching through Dash with Alfred
Here we’ve used Alfred to search for reduce in Dash. Hit enter and it opens the documentation directly in Dash.
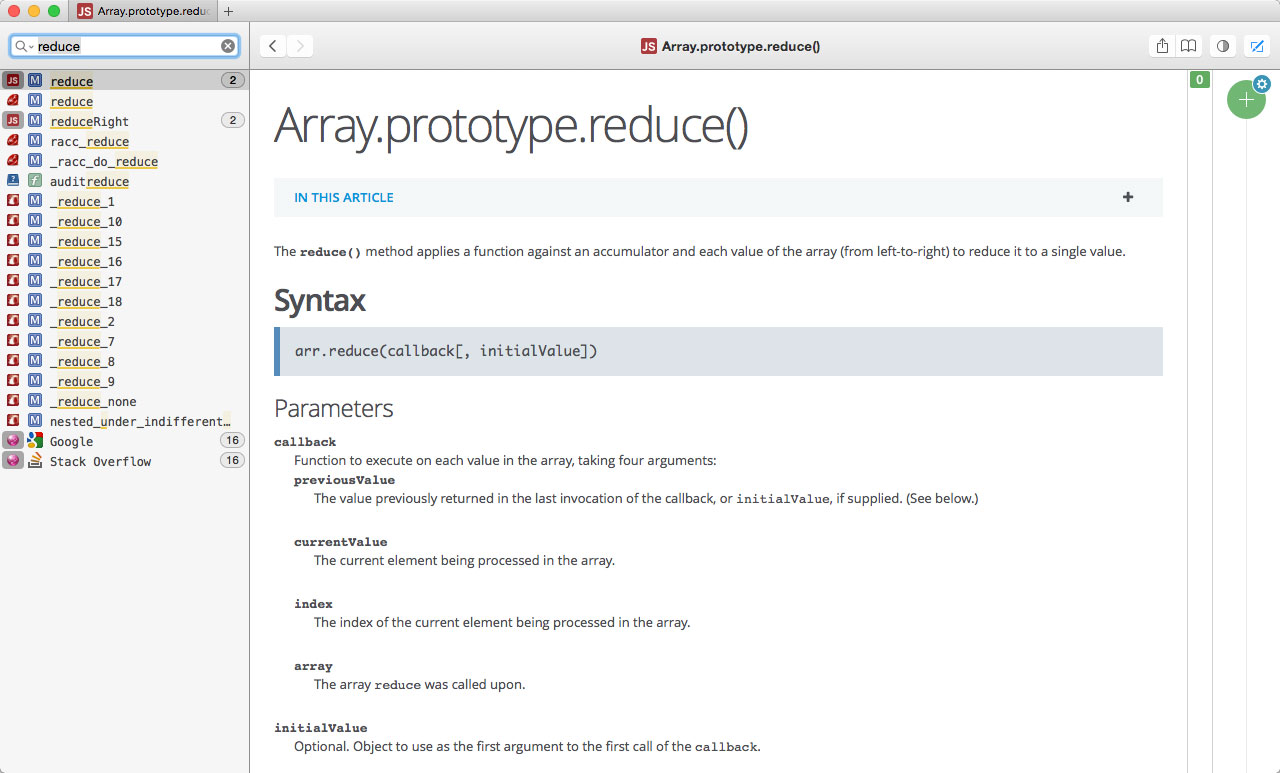
 The actual result in Dash
The actual result in Dash
If you don’t want to use something like Dash, you can also create custom searches in Alfred. These custom searches can hook into any documentation site’s search functionality. For example, we could create a custom search for jQuery’s documentation.
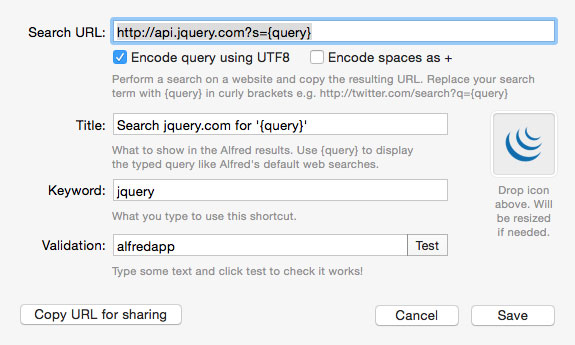
 An Alfred custom search for api.jquery.com
An Alfred custom search for api.jquery.com
A better solution I learned from my cohort, John D. Jameson, is to create the custom search with Google’s “I’m Feeling Lucky” option. To do this, update the “Search URL” to the following:
https://www.google.com/search?q=site:api.jquery.com {query}&btnI
Whoa! What’s going on here? You can type site:example.com as a prefix to use Google’s search within a site. For example, site:api.jquery.com map is going to search for map on api.jquery.com. We add the &btnI part of the query string to trigger Google’s “I’m Feeling Lucky” functionality to select the first result.
If you’re interested in learning more about filtering Google results in Alfred, John D. Jameson has an excellent article you should check out.
That’s All, Folks
To sum it up:
- Don’t be afraid to use the Internet to build the Internet
- Document your problems and discovered solutions
- Speed up your searching process with tools